こんにちは、yasuhaです。
今日もご覧くださりありがとうございます。
今日やったこと
- サイトの配色設定
サイトの配色設定
サイトの配色を改めて決めました。これまで仮で、ものすごく適当に決めたものを使っていたのですが。
色彩には理論がありますが、わたしが以前学んだのは高校のころ、もう当然錆びついているので……。そして当時と比べて世の中はものすごく進んでいるので、便利ツールを頼りました。
使ったのはこちらのサイト、ColorSpaceです。
最初の一色を決めたらカラーコードを入力するだけ。たくさんの配色パターンを作り出してくれます。なんて便利なんだ。
ちなみに最初の一色は、これまたColor Huntというwebサイトを活用しました。ここからイメージをいくつか選んで、この色かなと思ったものを最初の一色にしました。
最初の一色は色んな選び方があるかと思います。このサイトのようにモチーフがあることもあるし、色には由来があるものも多いので、そういうものを調べて選ぶのも良いかなと思います。
ColorSpaceで生成された色のうち、サイトに合うものを選びます。基準としては、「メイン/アクセント/グレー」の三色で構成することを考えていました。そしてやはり黄色。いやカミツレの花って白いですけど。お庭なので、できればアクセントに緑……なんてことも考えつつ眺めて、中間色として使いやすそうな茶色も入ったパレットを選びました。
ちなみにこういう構成です。

もうちょっと柔らかい配色でもいいかなと迷ったのですが、メリハリとバランスがしっかりしていて、雰囲気も偏りがなくていいなと思っています。
ちなみに以上のツールはすべて、お道具箱というwebサイトにリンクがあります。色んなサービスのリンクが載っていてとても便利です。
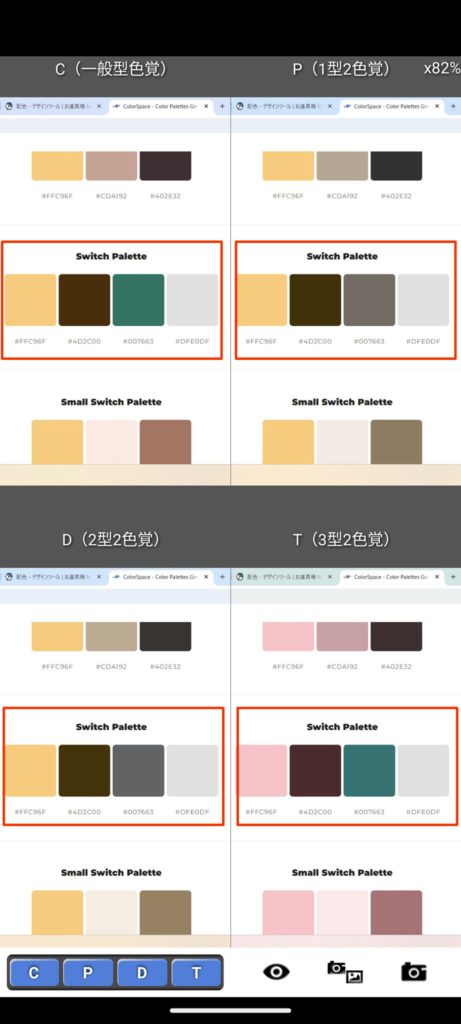
で、さらに色覚障害への対応として、「色のシュミレータ」というアプリで見え方の確認をしました。ちょっと分かりにくくて申し訳ないですが、画面はこんな感じです。

赤枠内がそれぞれの色覚による、同じ色の見え方です。左上が一般的な色覚の見え方。これを見て、それぞれ色の区別がつくことを確認しました。
「色のシュミレータ」のリンクを貼っておきます。
Androidはこちら
iOSはこちら
というわけで上記の各ツールを作って色の設定をしましたという話でした。
実際のサイトへの反映はまだ途中というか……思い通りにならないことも多く悪戦苦闘している途中です。
今日の雑記
昨日と今日、とにかく時間で区切って作業と休憩を繰り返す。休憩のたびに体調の観察をする、という試みをしています。ポモドーロテクニックでおなじみということで、とりあえず25分作業→5分休憩にしました。途中でもとにかく手を止めて席を立ち、疲れているなと思ったらその時点で切り上げ。しばらく横になってみたり気分転換して、またやれそうになったらやってみる。という感じで過ごしました。
今のところ、なかなかいいです。と言いたいのですが、たまたまお天気のおかげで元気だった説もあります。天気が悪くなってくるにつれて元気がなくなっていく……。
とりあえずは、しばらく続けてみようと思っています。これらの取り組みにいろんなアプリを活用しているのですが、その話はまた今度。




コメント